|
|
 |
|
 |
Domande frequentiPrincipale »» Contenuti
| E' possibile contribuire dei contenuti? |
Si e chiunque sia intenzionato a farlo è il benvenuto! Alcune categorie di contenuto supportano una contribuzione "diretta" come ad esempio: - Novità dal mercato
- Articoli
- Guide
- Visti per voi
- Calendario eventi
- Link
Su queste sezioni si può inviare contenuti utilizzando il link: - Invia una novità
- Invia un articolo
- Invia una guida
- Invia recensione
- Aggiungi evento
- Segnala un link
cui si accede cliccando sul "+" a fianco della voce del Menu principale. I contenuti non vengono aggiunti automaticamente, in quento prima devono essere verificati dallo staff dio Modellismo Più. |
| Torna su |
| Guida all'inserimento dei contenuti |
| Composizione dei contenuti con l'Editor visuale | | Comporre un contenuto utilizzando l'Editor visuale non è compito gravoso conoscendo come un contenuto sia strutturato ed avendo una minima familiarità nell'utilizzo del predetto Editor..
Prima di poter sottoporre un contenuto è necessario: - disporre di qualche idea sul testo che vogliamo o andremo a comporre
- di almeno un'immagine di anteprima che consiste nella miniatura di un'immagine che deve già essere presente nella Galleria delle immagini del sito
Se l'immagine e la relativa miniatura non si trovano nelle Gallerie non sarà possibile avvalersi dei Modelli predefiniti inclusi nell'Editor visuale.
Una volta che ci siamo accertati della disponibilità dell'immagine di anteprima è bene verificare che la stessa abbia, nella Galleria delle immagini, dei permessi adeguati. Questo si fa semplicemente selezionando dal menu a tendina sulla destra della miniatura la voce Modifica autorizzazioni ed assicurarsi che il gruppo Chiunque abbia impostato come permesso Visualizza tutte le versioni. Se così non fosse impostare un nuovo permesso con le caratteristiche appena viste.
A questo punto tutti i pre requisiti necessari alla pubblicazione di un contenuto sono stati soddisfatti e possiamo procederne alla composizione.
Per farlo scorriamo in una qualsiasi pagina del sito sino a quando sulla sinistra non compare il Menu principale e da qui clicchiamo sul segno "+" presente sulla sinistra della voce Contenuti.
Una volta che detto menu viene espanso clicchiamo l'ultima voce in basso Invia contenuto (come mostrato dall'immagine sulla destra). |  | Una volta che siamo sulla pagina dove comporre il contenuto i campi che dobbiamo prima di tutto valorizzare sono:
- il Titolo che vgliamo attribuire al contenuto: è importante che sia per quanto più possibile chiaro, esplicativo e comprensibile e non deve superare i 40 caratteri di lunghezza
- l'Argomento sotto il quale il contenuto verrà categorizzato: è di fondamentale assegnare il contenuto all'Argomento di pertinenza in maniera da facilitarne la reperibilità selezionandolo scorrendo fra quelli disponibili nel menu a tendina
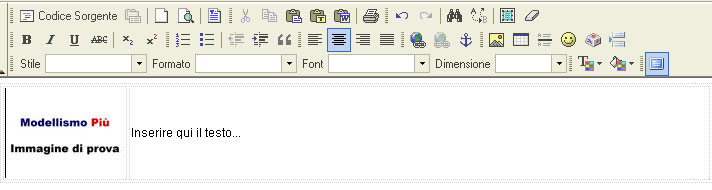
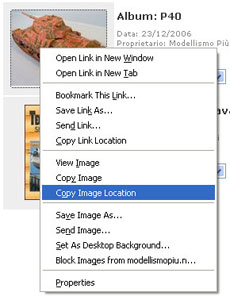
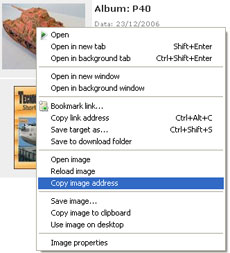
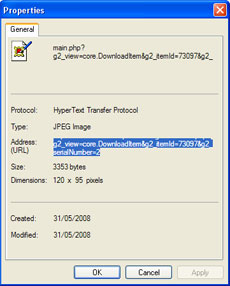
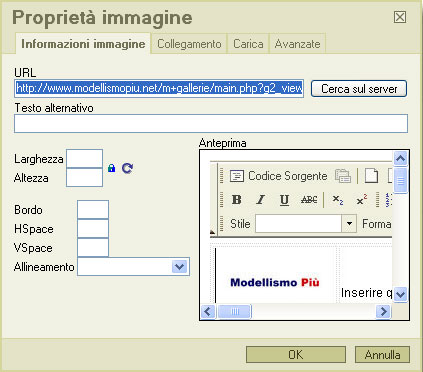
| Completati Titolo ed Argomento, scorrendo verso il basso ci troviamo sulla prima finestra dell'Editor visuale preceduta dalla dicitura Testo introduttivo. Dato che per essere pubblicati i Contenuti devono avere un formato standard che ne renda omogenea la presentazione sulle pagine indice è stato predisposto un apposito Modello che richiede solo di essere caricato e modificato. Per praticità suggerisco di premere l'cona  in modo da visualizzare l'editor a tutta pagina il che ci consente di avere meglio il senso delle proporzioni di quanto scriviamo Questo è possibile premendo sulla barra degli strumenti all'interno dell'Editor visuale del Testo introduttivo sull'icona in modo da visualizzare l'editor a tutta pagina il che ci consente di avere meglio il senso delle proporzioni di quanto scriviamo Questo è possibile premendo sulla barra degli strumenti all'interno dell'Editor visuale del Testo introduttivo sull'icona  che aprirà una finestra di dialogo all'interno della quale sarà sufficiente cliccare sul riquadro che visualizzato nell'immagine sulla destra affinchè il Modello relativo venga inserito automaticamente e sia pronto per esser modificato. che aprirà una finestra di dialogo all'interno della quale sarà sufficiente cliccare sul riquadro che visualizzato nell'immagine sulla destra affinchè il Modello relativo venga inserito automaticamente e sia pronto per esser modificato. |  |  | | Il nostro editor apparirà quindi come mostra l'immagine precedente dopo che è il Modello ha inserito una miniatura ed una zona dove immettere il testo. Dobbiamo quindi procedere all'individuazione dell'indirizzo della nostra miniatura al fine di poter modificare quella predefinita. Per fare questo ci rechiamo nelle Gallerie fotografiche e selezioniamo l'album nel quale è presente la nostra miniatura. Una volta che abbiamo davanti la miniatura, vediamo come ottenerne l'indirizzo con una procedura che varia a seconda del browser di cui disponiamo. Di seguito le procedure per quelli più diffusi. | | Mozilla Firefox | Opera | Microsoft Internet Explorer |  |  |  | | Cliccare con il tasto destro del mouse sulla miniatura e selezionare dal menu che si apre Copia indirizzo immagine (o Copy image location se in inglese) | Cliccare con il tasto destro del mouse sulla miniatura e selezionare dal menu che si apre Copia indirizzo immagine (o Copy image location se in inglese) | In Internet Explorer la procedura è un po' più lunga. Bisogna cliccare con il pulsante destro del mouse sulla miniatura e selezioanre Proprietà dal menu che si apre. Si apre una finestra dove ci si dovrà posizionare sulla destra della dicitura Indirizzo (URL) e selezionare con il mouse, tenendo premuto il tasto sinistro, l'indirizzo cell'immagine partendo dal primo carattere in alto a sinistra e scendendo col mouse verso l'ultimo in basso a destra (di solito l'indirizzo completo è di due riche e mezzo). Una volta che il testo è selezionato cliccarci su col tasto destro del mouse e selezionare Copia dal menu che ci viene proposto. | | Una volta che abbiamo copiato l'indirizzo della miniatura per modificarne le proprietà basta selezionare l'immagine di prova cliccandoci su con il mouse e poi cliccare sull'icona  perchè si apra una finestra di dialogo nella quale portemo inserire la nostra miniatura. perchè si apra una finestra di dialogo nella quale portemo inserire la nostra miniatura. |  | Cancelliamo il contenuto del campo URL e ci incolliamo l'indirizzo dell'immagine che avevamo copiato in precedenza e clicchiamo Ok e la nostra miniatura verrà caricata nel Modello. Selezioniamo quindi Inserire qui il testo... e lo sostituiamo con il Testo introduttivo che avremo composto o che andremo a comporre.
Una volta terminata la redazione del Testo introduttivo passeremo a quella del Testo esteso, che poi è quello del contenuto vero e proprio.
Cliccheremo con il mouse ancora sull'icona  , in modo tale da riportare la pagina alle sue dimensioni normali e scorriamo verso il basso fino a che non compare l'Editor visuale del Testo esteso, all'interno della quale clicchiamo nuovamente sull'icona , in modo tale da riportare la pagina alle sue dimensioni normali e scorriamo verso il basso fino a che non compare l'Editor visuale del Testo esteso, all'interno della quale clicchiamo nuovamente sull'icona  per riportare l'editor a tutta pagina. Clicchiamo poi sull'icona per riportare l'editor a tutta pagina. Clicchiamo poi sull'icona  che aprirà la finestra di dialogo per la selezione dei Modelli all'interno della quale sceglieremo fra quelli disponibili scorrendo all'interno della finestra fino a che non avremo individuato quello che più ci aggrada. Ancora una volta sarà sufficiente cliccare sulla sescrizione affinché il relativo Modello venga inserito nell'editor automaticamente e sia pronto per esser modificato. che aprirà la finestra di dialogo per la selezione dei Modelli all'interno della quale sceglieremo fra quelli disponibili scorrendo all'interno della finestra fino a che non avremo individuato quello che più ci aggrada. Ancora una volta sarà sufficiente cliccare sulla sescrizione affinché il relativo Modello venga inserito nell'editor automaticamente e sia pronto per esser modificato.
Nota importante: se si inseriscono dei Modelli che contengono delle miniature o delle immagini a pieno formato (non cliccabili) ci comporteremo come abbiamo appena visto per l'inserimento della miniatura. Se invece inseriremo dei Modelli con delle miniature cliccabili dovremo anche modificare la proprietà Collegamento della miniatura perchè cliccandola si apra una nuova finestra contenente l'immagine a pieno formato.
Ancora una volta farlo non è un'operazione complessa e questa volta è identica independentemente dal browser che si stia utilizzando.
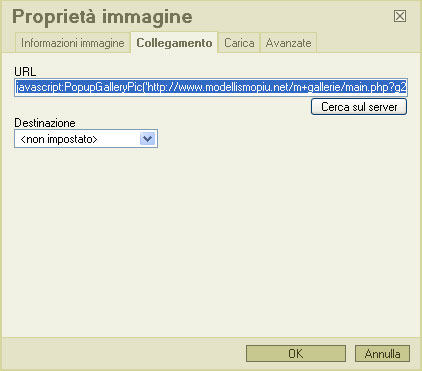
Ci rechiamo nuovamente sulle Gallerie e clicchiamo sulla miniatura per aprire l'immagine a formato pieno. Una volta che siamo sulla finestra che la contiene sotto a questa ci sono due aree di testo. Clicchiamo su quella sotto alla dicitura Link all'immagine e ne copiamo il contenuto cliccando con il tasto destro del mouse selezionando Copia dal menu che ci viene proposto. A questo punto clicchiamo nuovamente sull'icona  che aprirà sempre la finestra di dialogo con le Proprietà immagine, ma selezioneremo il tab Collegamento invece di quello Informazioni immagine selezionato automaticamente. che aprirà sempre la finestra di dialogo con le Proprietà immagine, ma selezioneremo il tab Collegamento invece di quello Informazioni immagine selezionato automaticamente. |  |  | | Selezioniamo l'indirizzo dell'immagine dalle Gallerie e lo copiamo negli appunti. | Selezioniamo il tab Collegamento, selezioniamo il solo indirizzo dell'immagine Quello compreso fra i caratteri (' e ') ed una volta che questo è evidenziato ci incolliamo l'indizizzo dell'immagine a formato pieno. Fare attenzione a che prima dell'indirizzo dell'immagine compaia il testo di seguito evidenziato in grassetto javascript:PopupGalleryPic(' e dopo l'indirizzo dell'immagine il testo di seguito evidenziato in grassetto') dopo l'indirizzo dell'immagine altrimenti la miniatura se cliccata non porterà all'apertura dell'immagine a pieno formato in una nuova finestra! | | | | | Composizione dei contenuti senza l'Editor visuale | | Per contribuire contenuti su Modellismo Più esiste un sistema automatizzato che ne consente la redazione e l'invio. Una volta inviati detti contenuti verranno verificati dallo staff e se in linea con le policy del sito verranno approvati e resi disponibili per la lettura da parte degli Utenti Registrati Passiamo ora a vedere come fare. Innanzi tutto i contenuti che possono essere sottoposti tramite il sistema automatizzato sono: - Novità dal Mercato: per la sottomissione di contenuti da parte di Utenti od Operatori del settore relativi al rilascio o all'annuncio di nuovi prodotti
- Articoli: dove gli Utenti possono contribuire articoli di vario genere, come ad esempio la descrizione delle fasi realizzative di un loro modello o altri contenuti a carattere o di interesse modellistico
- Guide: una sezione dedicata alle tecniche modellistiche impiegate e che si ritiene possano essere di interesse
- Visti per voi: dove possono essere sottoposte delle "recensioni" sui kit che abbiamo realizzato, indipendentemente dal fatto che siano da scatola o autocostruiti e dal periodo di produzione del modello
- Schede tecniche: una delle sezioni a maggior valore aggiunto del sito dove trovano posto delle micro-monografie realtive ai soggetti in scala 1:1. Le Schede sono articolate su tre micro-capitoli:
- Descrizione
- Caratteristiche tecniche
- Profili
Passiamo ora alla descrizione del procedimento di sottomissione dei contenuti Passo 1: come si accede all'editor dei contenuti Selezionare dal Menu principale che si rtova sulla sinistra di tutte le pagina, la sezione all'interno della quale vogliamo contribuire il contenuto cliccando sull'icona  che si trova alla sinistra della categoria desiderata e quindi clicchiamo sul link Invia... come visualizzato nella serie di immagini sottostanti. Viene ora caricata la pagina dell'editor nella quale andremo ad inserire testi ed immagini Passo 2: come inserire dei contenuti L'editor si compone di varie aree di inerimento e selezione delle informazioni che andremo fra breve ad esaminare. In genere le funzionalità della finestra dell'editor sono autoesplicative e tranne in pochi casi, di semplice utilizzo. Inserimento del titolo La prima cosa da fare è inserire il tirolo del pezzo che stiamo per sottoporre. E' buona norma essere, per quanto possibile, descrittivi chiari e semplici. Scelta dell'argomento Scegliamo, selezionandolo dal menu a tendina, l'argomento all'interno del quale il nostro scritto ricade (es. 1/72 e dintorni, Figurini, Veicoli militari, ecc.). Nel caso non esistesse una categoria rispondente, selezioneremo allora dal menu a tendina la voce Generale. Testo introduttivo La prossima area che troviamo proseguendo nella redazione del contenuto è quella del Testo introduttivo. Il Testo introduttivo è quello che compare nell'anteprima visualizzata all'interno della pagina principale della sezione nella quale stiamo scrivendo l'articolo. In gergo giornalistico viene chiamato abstract e contiene una breve introduzione a quello che verrà poi sviluppato nella sezione di Testo esteso. L'area del Testo introduttivo è sovrastata da una serie di pulsanti e da un'area di formattazione del testo. Per il momento tralasceremo il significato dei pulsanti (le cui funzioni di norma non dovrebbero essere utilizzate in quest'area). Analizziamo invece il significato dell'area di formattazione del testo che è composta da: che si trova alla sinistra della categoria desiderata e quindi clicchiamo sul link Invia... come visualizzato nella serie di immagini sottostanti. Viene ora caricata la pagina dell'editor nella quale andremo ad inserire testi ed immagini Passo 2: come inserire dei contenuti L'editor si compone di varie aree di inerimento e selezione delle informazioni che andremo fra breve ad esaminare. In genere le funzionalità della finestra dell'editor sono autoesplicative e tranne in pochi casi, di semplice utilizzo. Inserimento del titolo La prima cosa da fare è inserire il tirolo del pezzo che stiamo per sottoporre. E' buona norma essere, per quanto possibile, descrittivi chiari e semplici. Scelta dell'argomento Scegliamo, selezionandolo dal menu a tendina, l'argomento all'interno del quale il nostro scritto ricade (es. 1/72 e dintorni, Figurini, Veicoli militari, ecc.). Nel caso non esistesse una categoria rispondente, selezioneremo allora dal menu a tendina la voce Generale. Testo introduttivo La prossima area che troviamo proseguendo nella redazione del contenuto è quella del Testo introduttivo. Il Testo introduttivo è quello che compare nell'anteprima visualizzata all'interno della pagina principale della sezione nella quale stiamo scrivendo l'articolo. In gergo giornalistico viene chiamato abstract e contiene una breve introduzione a quello che verrà poi sviluppato nella sezione di Testo esteso. L'area del Testo introduttivo è sovrastata da una serie di pulsanti e da un'area di formattazione del testo. Per il momento tralasceremo il significato dei pulsanti (le cui funzioni di norma non dovrebbero essere utilizzate in quest'area). Analizziamo invece il significato dell'area di formattazione del testo che è composta da: - un menu a tendina recante la scritta SIZE da cui è selezionabile la dimensione del carattere
- un menu a tendina recante la scritta FONT da cui è selezionabile il tipo del carattere
- un menu a tendina recante la scritta COLOR da cui è selezionabile il colore del carattere
- una "checkbox" che reca sulla destra il carattere B che se selezionata mette il testo in grassetto
- una "checkbox" che reca sulla destra il carattere I che se selezionata mette il testo in corsivo
- una "checkbox" che reca sulla destra il carattere U che se selezionata mette il testo in sottolineato
- un'area di inserimento testo ne quale inseriremo il testo che vogliamo "caratterizzare" con gli strumenti descritti in precedenza
- il pulsante Aggiungi che consente di aggiungere il testo precedentemente formattato in coda al testo presente nell'area di inserimento del Testo introduttivo
Qualora fosse necessario di spostare il testo formattato dal punto in cui viene inserito in automatico in un'altra posizione, selezionarlo con il mouse, inclusi i relativi Tag di formattazione (identificabili dal fatto che sono racchiusi fra parentesi quadre [], e con le funzioni di Taglia e Incolla collocarlo dove desiderato. Testo esteso La prossima area che troviamo proseguendo nella redazione del contenuto è quella del Testo esteso. Il Testo esteso costituisce il vero e proprio "corpo" del nostro articolo. Anche in questo caso l'area è sovrastata da una serie di pulsanti e da un'area di formattazione del testo. Analizziamo il significato dei vari pulsanti:  (Inserimento link): consente di inserire in coda a quanto presente presente nell'area Testo esteso un collegamento ad un altro sito Internet. Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo al sito (es. http://www.modellismopiu.com); una volta inserito premere su Ok e viene aperta un'altra finestra, in apparenza identica, che ci chiede di inserire il testo da associare al link inserito in precedenza (es. Modellismo Più). Anche in questo caso premiamo Ok ed il link viene aggiunto in coda al testo precedentemente inserito (Inserimento link): consente di inserire in coda a quanto presente presente nell'area Testo esteso un collegamento ad un altro sito Internet. Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo al sito (es. http://www.modellismopiu.com); una volta inserito premere su Ok e viene aperta un'altra finestra, in apparenza identica, che ci chiede di inserire il testo da associare al link inserito in precedenza (es. Modellismo Più). Anche in questo caso premiamo Ok ed il link viene aggiunto in coda al testo precedentemente inserito (Inserimento immagine da Internet): consente di inserire un'immagine disponibile su Internet all'interno del testo. Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo Internet dell'immagineal sito (es. https://www.modellismopiu.it/modules/banners/cache/banners/criel.gif); una volta inserito premere su Ok e viene aperta un'altra finestra, in apparenza identica, che ci chiede di inserire l'allineamento rispetto al testo dell'immagine (L o l per allinearla a sinistra, R o r per allinearla a destra o non inserire nulla per l'allineanmento di default). Anche in questo caso premiamo Ok ed il link all'immagine viene aggiunto in coda al testo precedentemente inserito (Inserimento immagine da Internet): consente di inserire un'immagine disponibile su Internet all'interno del testo. Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo Internet dell'immagineal sito (es. https://www.modellismopiu.it/modules/banners/cache/banners/criel.gif); una volta inserito premere su Ok e viene aperta un'altra finestra, in apparenza identica, che ci chiede di inserire l'allineamento rispetto al testo dell'immagine (L o l per allinearla a sinistra, R o r per allinearla a destra o non inserire nulla per l'allineanmento di default). Anche in questo caso premiamo Ok ed il link all'immagine viene aggiunto in coda al testo precedentemente inserito (Inserimento immagine dalla libreria di Modellismo Più): consente di inserire un'immagine disponibile sulla libreria di Modellismo Più all'interno del testo. Premendolo viene aperta una finestra che ci chiede di inserire dell'immagine. A questo punto possiamo selezionare un'immagine già presente nella libreria cliccando sul relativo link testuale situato nella parte inferiore della finestra o deciderne di inserirne una nuova. Per inserire una nuova immagine premere sul pulsante Browse che apre una finestra che ci permette di selezionare l'immagine fra una di quelle presenti sul nostro computer. Una volta individuata premiamo su Ok ed il percorso dell'immagine viene automaticamente inserito nell'apposita area. Premiamo quindi Invia per aggiungere il file alla libreria di Modellismo Più. La nuova immagine comparirà in testa alla lista delle immagini disponibili nella Libreria di Modellismo Più. Cliccando sul link testuale all'immagine si apre una finestra che ci chiede di inserire l'allineamento rispetto al testo dell'immagine (L o l per allinearla a sinistra, R o r per allinearla a destra o non inserire nulla per l'allineanmento di default). Anche in questo caso premiamo Ok ed il link all'immagine viene aggiunto in coda al testo precedentemente inserito (Inserimento immagine dalla libreria di Modellismo Più): consente di inserire un'immagine disponibile sulla libreria di Modellismo Più all'interno del testo. Premendolo viene aperta una finestra che ci chiede di inserire dell'immagine. A questo punto possiamo selezionare un'immagine già presente nella libreria cliccando sul relativo link testuale situato nella parte inferiore della finestra o deciderne di inserirne una nuova. Per inserire una nuova immagine premere sul pulsante Browse che apre una finestra che ci permette di selezionare l'immagine fra una di quelle presenti sul nostro computer. Una volta individuata premiamo su Ok ed il percorso dell'immagine viene automaticamente inserito nell'apposita area. Premiamo quindi Invia per aggiungere il file alla libreria di Modellismo Più. La nuova immagine comparirà in testa alla lista delle immagini disponibili nella Libreria di Modellismo Più. Cliccando sul link testuale all'immagine si apre una finestra che ci chiede di inserire l'allineamento rispetto al testo dell'immagine (L o l per allinearla a sinistra, R o r per allinearla a destra o non inserire nulla per l'allineanmento di default). Anche in questo caso premiamo Ok ed il link all'immagine viene aggiunto in coda al testo precedentemente inserito (Inserimento di un indirizzo email): consente di inserire un link ad un indirizzo email . Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo di email (es. webmaster@modellismopiu.it. Premiamo quindi su Ok e l'indirizzo viene automaticamente inserito in coda al testo. (Inserimento di un indirizzo email): consente di inserire un link ad un indirizzo email . Premendolo viene aperta una finestra che ci chiede di inserire l'indirizzo di email (es. webmaster@modellismopiu.it. Premiamo quindi su Ok e l'indirizzo viene automaticamente inserito in coda al testo. (Inserimento di una citazione): consente di inserire una citazione "evidenziata" di una frase non nostra e che vogliamo inserire nell'articolo. Premendolo viene aperta una finestra che ci chiede di inserire la citazione (es. Nel mezzo del cammin di nostra vita.... Premiamo quindi su Ok e la citazione viene automaticamente inserita in coda al testo. (Inserimento di una citazione): consente di inserire una citazione "evidenziata" di una frase non nostra e che vogliamo inserire nell'articolo. Premendolo viene aperta una finestra che ci chiede di inserire la citazione (es. Nel mezzo del cammin di nostra vita.... Premiamo quindi su Ok e la citazione viene automaticamente inserita in coda al testo. (Inserimento di testo come "Codice"): consente di inserire un testo come se fosse del Codice. Si apre una finestra che ci chiede di inserire il testo da far apparire come Codice. Una volta inserito il testo, premere su Ok ed il testo formattato verrà aggiunto automaticamente in coda al testo sin qui iserito. Il significato può sembrare astruso, ma si può riformulare dicendo che è solo un modo per evidenziare del testo all'interno di una specie di "scatola". (Inserimento di testo come "Codice"): consente di inserire un testo come se fosse del Codice. Si apre una finestra che ci chiede di inserire il testo da far apparire come Codice. Una volta inserito il testo, premere su Ok ed il testo formattato verrà aggiunto automaticamente in coda al testo sin qui iserito. Il significato può sembrare astruso, ma si può riformulare dicendo che è solo un modo per evidenziare del testo all'interno di una specie di "scatola". Il significato delle funzionalità dell'area di formattazione del testo è identico a quanto visto per l'area del Testo introduttivo ed è è composta da: - un menu a tendina recante la scritta SIZE da cui è selezionabile la dimensione del carattere
- un menu a tendina recante la scritta FONT da cui è selezionabile il tipo del carattere
- un menu a tendina recante la scritta COLOR da cui è selezionabile il colore del carattere
- una "checkbox" che reca sulla destra il carattere B che se selezionata mette il testo in grassetto
- una "checkbox" che reca sulla destra il carattere I che se selezionata mette il testo in corsivo
- una "checkbox" che reca sulla destra il carattere U che se selezionata mette il testo in sottolineato
- un'area di inserimento testo ne quale inseriremo il testo che vogliamo "caratterizzare" con gli strumenti descritti in precedenza
- il pulsante Aggiungi che consente di aggiungere il testo precedentemente formattato in coda al testo presente nell'area di inserimento del Testo introduttivo
Nell'area sottostante l'inserimento del Testo esteso troviamo nell'ordine: - delle faccine che possiamo inserire nel testo (
 , ,  , ,  , ,  , ,  , ,  , ,  , ,  , ,  ). Cliccando su [Altro] si apre una finestra che contiene altre faccine. In entrambi i casi cliccando su una faccina (nell'editor o nella finestra aggiuntiva) il collegamento alla stessa viene accodato al testo sin qui inserito ). Cliccando su [Altro] si apre una finestra che contiene altre faccine. In entrambi i casi cliccando su una faccina (nell'editor o nella finestra aggiuntiva) il collegamento alla stessa viene accodato al testo sin qui inserito - l'elenco dei Tag HTML che è consentito utilizzare all'interno del testo per formattarlo oltre quanto consentito dai comandi di base disponibili all'interno dell'editor
- un menu a tendina che ci permette di selezionare le opzioni relative al codice HTML. Comprende le seguenti opzioni:
- HTML disabilitato: anche se inseriti nel testo tutti i Tag di formattazione HTML (ossia quelli compresi fra ) vengono ignorati. Il BB code (o codice Bullettin Board che viene inserito utilizzando i soli comandi dell'editor) viene invece salvaguardato ed interpretato
- HTML autoformattazione: accetta tutti i Tag inseriti nel testo sia di formattazione HTML (ossia quelli compresi fra ) che il BB code (o codice Bullettin Board che viene inserito utilizzando i soli comandi dell'editor) vengoni salvaguardati ed interpretati
- HTML puro: anche se inseriti nel testo tutti i Tag di formattazione BB code (o codice Bullettin Board che viene inserito utilizzando i soli comandi dell'editor) vengono ignorati. Solo mi TagHTML (ossia quelli compresi fra ) vengono salvaguardati ed interpretati
La presenza del menu a tendina per la definizione del tipo di formattazione HTML potrebbe non essere visualizzata a seconda dei privilegi assegnati all'autore dell'articolo dall'Amministratore di sistema Note: - Qualora fosse necessario di spostare il testo formattato dal punto in cui viene inserito in automatico in un'altra posizione, selezionarlo con il mouse, inclusi i relativi Tag di formattazione (identificabili dal fatto che sono racchiusi fra parentesi quadre [], e con le funzioni di Taglia e Incolla collocarlo dove desiderato.
- l'utilizzo dei Tag HTML è consigliato solo agli Utenti che abbiano una certa familiarità con detto tipo di codifica. Gli effetti generati da un utilizzo non corretto dei Tag sono difficilmente prevedibili e possono far perdere molto tempo sia all'autore del pezzo che a chi lo deve verificare per l'approvazione
- copiare il codice HTML da un'altra applicazione tipo Microsoft Front Page TM all'interno delle aree di inserimento testo può provocare problemi di visualizzazione a causa di Tag non standard utilizzati dall'applicazione stessa. Non è garantita la pubblicazione di contenuti che comportino pesanti operazioni di rifinitura da parte dello staff di Modellismo Più
- in caso di utilizzo di Tag HTML preghiamo l'autore del testa di verificare che gli stessi siano correttamente aperti e chiusi
| | |
| Torna su |
| Ho inviato un contenuto. Perchè non viene visualizzato? |
| Tutti i contenuti sottoposti devno essere verificati dallo staff di Modellismo Più prima di essere pubblicati sul sito. Uno volta che il contenuto sarà stato approvato a chi lo ha contributo verrà inviata un email che notifica l'avvenuta pubblicazione del contenuto inviato. |
| Torna su |
| Come faccio ad inserire immagini nelle Novità dal mercato, Articoli, ecc.? |
Per inserire un'immagine all'interno di una Novità dal mercato, di un Articolo, di una Guida o di Visti per voi è necessario che queste siano raggiungibili via Internet, quindi devono risiedere su di un server gestito da un qualsiasi provider o nelle Gallerie fotografiche di M+. Alcuni di noi hanno un PC su cui gira un web server di tipo personale. Se decidiamo di utilizzare un'immagine memorizzata su quest'ultimo, teniamo presente che è sì possibile, ma che se spegniamo il PC le immagini inserite non saranno più disponibili e non è detto che lo siano quando lo riaccendiamo, in quanto nella stragrande maggioranza dei casi abbiamo degli indirizzi IP dinamici e cambiano ogni qualvolta ci si collega ad Internet. Meglio utilizzare una delle due strade indicate in precedenza.
Un comune errore è quello di inserire un'immagine presente in una directory sul nostro PC. In questo caso sembrerà che tutto sia a posto, ma gli unici che vedranno effettivamente l'immagine saremo noi gli altri Utenti.
Immagini già disponibili su Internet su server esterni alle Gallerie fotografiche di M+
Innanzi tutto è necessario accertarsi che le immagini siano effettivamente accessibili da Internet.
 Cliccare quindi sull'icona riportata a sinistra (che si trova nell'area dei pulsanti sovrastante l'area di inserimento del testo) ed inserire l'intero percorso dell'immagine nella finestra di dialogo che viene aperta e premere Ok. Impostare nella successiva finestra di dialogo l'allineamento che si vuole dare all'immagine (R o r per destra, L o l per sinistra, lasciare in bianco se non si vuole alcun allineamento ) ed il collegamento all'immagine verrà inserito in fondo all'area testo dell'articolo.
Nota: al fine di non penalizzare gli Utenti che non dispongono di linee di comunicazione ad alta velocità e di non influire negativamente sull'impaginazione dei contenuti del sito, è importante che le immagini abbiano una dimensione massima in larghezza ed altezza di 800 pixel ed una risoluzione di 72dpi (punti per pollice).
Immagini disponibili nelle Gallerie fotografiche di M+
Andare sulle Gallerie fotografiche di Modellismo Più ed assicurarsi di avere effettuato il login.
Portarsi sull'Album dove è contenuta la foto che vogliamo inserire nel post e cliccare sulla miniatura della stessa per aprire l'immagine a pieno formato. Una volta che la foto è visualizzata (e se si è "loggati") sotto alla stessa appaiono due caselle, contrassegnate dalle diciture IMG e TMB, contenenti il testo del link all'immagine da inserire nell'articolo.
IMG permette di collegare l'immagine a formato piento, TMB permette di inserire la miniatura della foto e cliccando su questa nel post, di aprirla a formato pieno.
Selezionare ed Utilizzare solo ed esclusivamente uno dei due link in alternativa!
Nelle due caselle indicate in precedenza i link possono apparire solo parzialmente, quindi si deve selezionarne a mano tutto il contenuto agendo com e segue:
Sistema semolice (ma a volte non può funzionare):
- posizionarsi con il mouse sulla casella col tipo di link che vuoi copiare
- clicca su una delle parole che lo compongono in rapida successione (un "doppio click" come standard windows) e questa si evidenzia. Cliccare sopra il testo evidenziato ancora una volta che si dovrebbe evidenziare completamente
Sistema difficile (funziona sempre):
- posizionarsi con il mouse sulla casella col tipo di link che vuoi copiare (IMG o TMB)
- cliccare all'interno della casella
- premere il tasto "Inizio" sulla tastiera (a volte indicato solo con la freccia verso sinistra)
- premere contemporaneamente i tasti "Maiuscolo" e "Fine" (a volte indicato solo con la freccia verso destra) ed il link si evidenzia completamente
A questo punto copiare il collegamento negli "appunti". Se si ha un sistema con Windows cliccare con il tasto destro del mouse sulla parte evidenziata (se lo si fa col pulsanta sinistro si deseleziona e bisogna iniziare da capo) e selezionare "Copia" dal menu che viene proposto (si possono anche premere i tasti "Control" e "C" contemporaneamente). Se si ha un sistemaLinux cliccare sul testo evidenziato col tasto destro del mouse.
Quindi spostarsi sul post dove si desidera inserire il link e cliccare con il tasto destro del mouse dove si vuole inserire la foto. Se si ha Windows cliccare col tasto destro del mouse e selezionare "Incolla" dal menu che viene proposto (oppure premere contemporaneamente i tasti "Control" e "V"). Se si ha Linux basta cliccare col tasto destro e il link viene copiato automaticamente.
A questo punto nel testo dell'articolo avremo una bella sequenza semi incomprensibile di caratteri che è il link all'immagine.
A questo punto finire di redigere il testo dell'articolo ripetendo la procedura di inserimento immagini ogni qualvolta fosse necessario, verificare che in fondo alla pagina nel menu a tendina compaia "HTML: autoformattazione" (altrimenti selezionare questa opzione).
Se ci si vuole assicurare che l'immagine (o le immagini) sia contenuta correttamente nel testo portarsi in fondo alla pagine e selezionare dal menu a tendina Anteprima e premere su Invia. Se tutto è in ordine selezionare dal menu a tendina Salva e premere su Invia.
Nota: il link che viene copiato dalle Gallerie fotografiche di M+ è in formato HTML e quindi è inutile premere sul pulsante Cliccare quindi sull'icona riportata a sinistra (che si trova nell'area dei pulsanti sovrastante l'area di inserimento del testo) ed inserire l'intero percorso dell'immagine nella finestra di dialogo che viene aperta e premere Ok. Impostare nella successiva finestra di dialogo l'allineamento che si vuole dare all'immagine (R o r per destra, L o l per sinistra, lasciare in bianco se non si vuole alcun allineamento ) ed il collegamento all'immagine verrà inserito in fondo all'area testo dell'articolo.
Nota: al fine di non penalizzare gli Utenti che non dispongono di linee di comunicazione ad alta velocità e di non influire negativamente sull'impaginazione dei contenuti del sito, è importante che le immagini abbiano una dimensione massima in larghezza ed altezza di 800 pixel ed una risoluzione di 72dpi (punti per pollice).
Immagini disponibili nelle Gallerie fotografiche di M+
Andare sulle Gallerie fotografiche di Modellismo Più ed assicurarsi di avere effettuato il login.
Portarsi sull'Album dove è contenuta la foto che vogliamo inserire nel post e cliccare sulla miniatura della stessa per aprire l'immagine a pieno formato. Una volta che la foto è visualizzata (e se si è "loggati") sotto alla stessa appaiono due caselle, contrassegnate dalle diciture IMG e TMB, contenenti il testo del link all'immagine da inserire nell'articolo.
IMG permette di collegare l'immagine a formato piento, TMB permette di inserire la miniatura della foto e cliccando su questa nel post, di aprirla a formato pieno.
Selezionare ed Utilizzare solo ed esclusivamente uno dei due link in alternativa!
Nelle due caselle indicate in precedenza i link possono apparire solo parzialmente, quindi si deve selezionarne a mano tutto il contenuto agendo com e segue:
Sistema semolice (ma a volte non può funzionare):
- posizionarsi con il mouse sulla casella col tipo di link che vuoi copiare
- clicca su una delle parole che lo compongono in rapida successione (un "doppio click" come standard windows) e questa si evidenzia. Cliccare sopra il testo evidenziato ancora una volta che si dovrebbe evidenziare completamente
Sistema difficile (funziona sempre):
- posizionarsi con il mouse sulla casella col tipo di link che vuoi copiare (IMG o TMB)
- cliccare all'interno della casella
- premere il tasto "Inizio" sulla tastiera (a volte indicato solo con la freccia verso sinistra)
- premere contemporaneamente i tasti "Maiuscolo" e "Fine" (a volte indicato solo con la freccia verso destra) ed il link si evidenzia completamente
A questo punto copiare il collegamento negli "appunti". Se si ha un sistema con Windows cliccare con il tasto destro del mouse sulla parte evidenziata (se lo si fa col pulsanta sinistro si deseleziona e bisogna iniziare da capo) e selezionare "Copia" dal menu che viene proposto (si possono anche premere i tasti "Control" e "C" contemporaneamente). Se si ha un sistemaLinux cliccare sul testo evidenziato col tasto destro del mouse.
Quindi spostarsi sul post dove si desidera inserire il link e cliccare con il tasto destro del mouse dove si vuole inserire la foto. Se si ha Windows cliccare col tasto destro del mouse e selezionare "Incolla" dal menu che viene proposto (oppure premere contemporaneamente i tasti "Control" e "V"). Se si ha Linux basta cliccare col tasto destro e il link viene copiato automaticamente.
A questo punto nel testo dell'articolo avremo una bella sequenza semi incomprensibile di caratteri che è il link all'immagine.
A questo punto finire di redigere il testo dell'articolo ripetendo la procedura di inserimento immagini ogni qualvolta fosse necessario, verificare che in fondo alla pagina nel menu a tendina compaia "HTML: autoformattazione" (altrimenti selezionare questa opzione).
Se ci si vuole assicurare che l'immagine (o le immagini) sia contenuta correttamente nel testo portarsi in fondo alla pagine e selezionare dal menu a tendina Anteprima e premere su Invia. Se tutto è in ordine selezionare dal menu a tendina Salva e premere su Invia.
Nota: il link che viene copiato dalle Gallerie fotografiche di M+ è in formato HTML e quindi è inutile premere sul pulsante  per iserire l'immagine. per iserire l'immagine. |
| Torna su |
| Come ridimensiono le immagini in modo da poterle pubblicare nei contenuti? |
| Ormai quasi tutti i programmi di fotoritocco hanno delle funzionalità che permettono il ridimensionamento e l'ottimizzazione delle immagini per l'utilizzo sul web. Vediamo di seguito come farlo con alcuni fra i software più diffusi. Adobe Photoshop Passo 1: caricamento dell'immagine Aprire l'immagine come di consueto utilizzando ii menu File > Apri e selezionando l'immagine che vogliamo ridimensionare Passo 2: ridimensionamento dell'immagine Assicuriamoci che l'immagine sia quella corrente e selezioniamo dal menu Immagine > Dimensioni immagine. Si apre la finestra per il ridimensionamento dell'immagine. Per prima cosa impostare la risoluzione a 72 pixel/pollice nell'apposita casella nella sezione Dimensioni del documento. Impostare a 500 pixel il valore massimo della dimensione dell'immagine (in altezza o in larghezza) nella sezione Dimensioni in pixel della finestra e premere Ok. Passo 3: salvataggio dell'immagine Selezionare dal menu File > Salva per il web. Si apre una finestra che ci mostra un'anteprima dell'immagine da salvare. Dai menu a tendina della sezione Impostazioni selezionare per il formato dell'immagine JPEG, Alta per quanto riguarda la qualità, assicurarsi che sia impostata l'opzione Ottimizzata ed infine la Qualità a 60. Procedere al salvataggio dell'immagine cliccando su Salva. Jasc Paintshop Pro Passo 1: caricamento dell'immagine Aprire l'immagine come di consueto utilizzando ii menu File > Apri e selezionando l'immagine che vogliamo ridimensionare Passo 2: ridimensionamento dell'immagine Assicuriamoci che l'immagine sia quella corrente e selezioniamo dal menu Immagine > Ridimensina. Si apre la finestra per il ridimensionamento dell'immagine. Per prima cosa impostare la risoluzione a 72 pixel/pollice nell'apposita casella nella sezione Dimensioni di stampa. Impostare a 500 pixel il valore massimo della dimensione dell'immagine (in altezza o in larghezza) nella sezione Dimensioni in pixel della finestra e premere Ok. Passo 3: salvataggio dell'immagine Selezionare dal menu File > Salva con nome. Si apre una finestra che ci mostra una serie di opzioni. Impostiamo dal menu a tendina del tipo di immagina da salvare JPEG - JFIF e clicchiamo su Opzioni. Si apre una nuova finestra da cui selezioneremo Standard per quanto riguarda la Codifica, ed imposteremo a 10 il Fattore di compressione. Cliccare quindi su Ok per chiudere la finestra delle Opzioni. Procedere al salvataggio dell'immagine cliccando su Salva. La nostra immagine è ora pronta per essere utilizzata su Modellismo Più. Nota: fare attenzione a non sovrascrivere gli originali di dimensioni e risoluzione maggiore, salvando le immagini ottimizzate per il Web in un nuovo indirizzario. Photoshop è un marchio registrato di Adobe Corporation; Paint Shop Pro è un marchio registrato di Jasc Software. |
| Torna su |
[ Torna all'inizio ]
|
|
I sostenitori di Modellismo Più
|
|
|
|
|
|

